Über das Strukturieren von Inhalten, die Entwicklung von Rastersystemen und die Bedeutung von Weiß-Räumen – als Grundlage für Gestaltung in print und digitalen Anwendungen.
Struktur
Wir sind es gewohnt in und mit Strukturen zu leben –
ganz grob zusammengefasst: in Städten (Architektur & Straßen), Flächen (Landwirtschaft), in der Industrie (Maschienen & Logistik), im Internet, auf einem Schachspiel, selbst beim Toilettenpapier – letztendlich in der Natur, in jeder Zelle. Strukturen sind natürlich und verändern sich ständig durch neue Einflüsse.
Übertragbar ist das auch im visuellen Design. Visuelle Strukturen geben uns Orientierung. Sie ordnen die Masse an Informationen die auf uns einwirken und verändern sich je nach Format und Zeitgeist. Durch diese Strukturen finden wir uns besser zurecht und können effektiver handeln.
Meine Erfahrungen haben mir gezeigt, dass die konzeptionelle Struktur eines Projektes detailliert recherchiert, breit aufgestellt und flexibel sein sollte, um für jede Gestaltung ein gutes Fundament zu haben. Dafür brauchen wir zu allererst die Inhalte.
Aber wie baut man visuelle Strukturen auf?

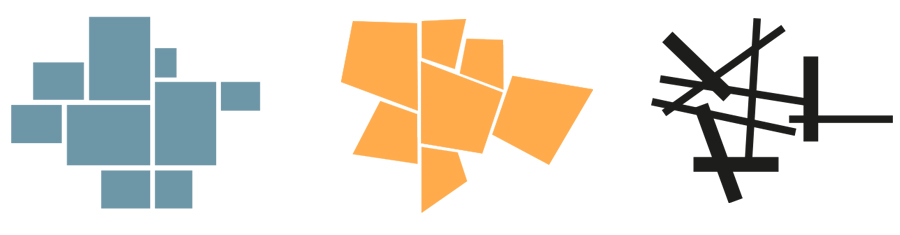
Inhalte sammeln und strukturieren
Eine der ersten Dinge die wir DesignerInnen lernen, ist Informationen visuell so zu ordnen, dass sie lesbar und unterscheidbar sind. Wir filtern aus einem Haufen von ungeordneten Informationen, die wichtigsten heraus und strukturieren alle restlichen Elemente proportional dazu.
Um spezifische Informationen zu bekommen, sind für mich die „weichen Faktoren“ (Lexikon) oder auch „Human Factors“ (Wiki) eines Unternehmens, einer Institution oder eines Projektes die ausschlaggebenden. Diese „weichen Faktoren“ bestimmen, wie laut, schnell oder bunt die Struktur wird. (Lese auch dazu „Projekt Briefing“?)
Im Grunde entwickeln wir diese inhaltlichen Strukturen, um zu verstehen worum es geht. Um uns zu orientieren, zu organisieren und die nächsten Schritte vorzubereiten.

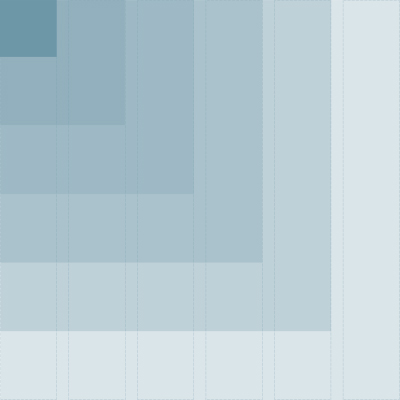
Struktur aufbauen – mit System
In den nächsten Schritten werden aus inhaltlichen Strukturen, gestalterische abgeleitet. Vor allem bei umfangreicheren Projekten, bei denen unterschiedliche Medien zu gestalten sind, bedarf es der Entwicklung von Struktursystemen, auch Rastersysteme genannt. Um letztendlich ein Werkzeug zu haben, Flächen, Texte, Farben, Bilder und alle anderen zu gestaltenden Elemente effizient zu organisieren und auf alle Formate zu skalieren.
Rastersysteme fördern also den Umgang mit Proportion, Rhythmus und Konsistenz innerhalb eines zu gestaltenden Projektes. Es hilft, Beziehungen und Hierarchien zwischen den Elementen zu entwickeln und führt zu mehr Klarheit. Dabei geht es auch darum, einen spannungsreichen Rhythmus der Elemente zu entwickeln und trotzdem über eine räumliche oder zeitliche Spanne konsistent zu bleiben, damit das Thema des Designs erkennbar bleibt.
Ein Rastersystem könnte man als einen unsichtbaren Klebstoff sehen, der ein Design zusammenhält. Selbst wenn die Elemente physisch voneinander getrennt sind, verbindet sie etwas Unsichtbares miteinander.
Die Kunst ist es, zu entscheiden, wie viel Struktur im Design sichtbar werden soll. Denn zu viel davon wirkt langweilig oder eintönig. Zu wenig, macht orientierungslos.

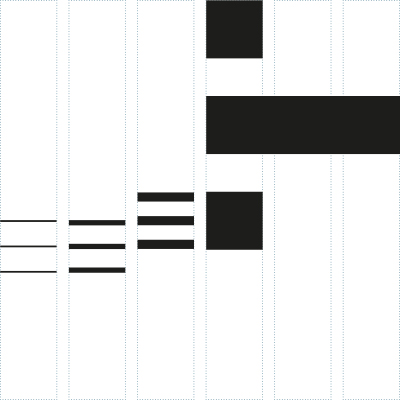
Der Struktur einen Rhythmus geben
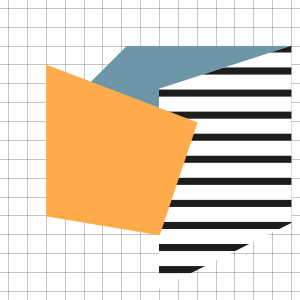
Ein Design zu gestalten ist ähnlich wie eine Musik zu komponieren, nur nicht mit Tönen, sondern mit visuellen Elementen. Es gibt laut und leise, eng und weit, schwarz, grau und bunt – und das bitte im spannungsreichen Rhythmus. Für dieses Ausformen der Elemente brauchen wir die besprochene Rasterstruktur im Hintergrund. Wie man diese gestaltet, kann ganz unterschiedlich sein. Setzt man Elemente dicht zusammen auf das Raster, benutzt grelle Farben oder gestaltet eher mit viel Platz – all das hat seine eigene Wirkung. Diese Wirkung sollte mit dem Inhalt der Texte und Bilder kohärent sein.
Neben den gängigen Gestaltungselementen wie Typografie, Farbe, Form, Bild, gibt es ein Element, welches oft nicht genannt wird – der Weiß-Raum zwischen den Elementen. Dieser hat eine große Wirkung auf alle anderen Elemente. Durch viel oder wenig Raum, setzt man Fokuspunkte und steuert so auch den Lesefluss. Der Weiß-Raum gibt dem Inhalt mehr Gewicht oder setzt ihn in Szene. Er führt das Auge und lässt es durch „visuelle Pausen“ strukturiert die dargestellten Inhalte wahrnehmen.

Menschliche Wahrnehmung
Letztendlich geht es bei all diesen visuellen Strukturen um unsere Wahrnehmung (Wiki) – im Besonderen das Sehen. Wir „verstehen“ gesehene Informationen (Reize) leichter, indem wir sie in „Häppchen“ wahrnehmen und nicht alles auf einmal in gleicher Stärke. Der Aufbau einer inhaltlichen und gestalterischen Struktur fördert also die Kommunikation zwischen Sender und Empfänger. Je spezifischer strukturiert vom Sender, desto besser „lesbar“ vom Empfänger. Denn bei der steigenden Flut an Medien und Formaten in denen wir uns bewegen, wäre es schade, wenn die Inhalte „übersehen“ werden.



Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.